Appearance
代码生成-使用指南
一、背景与问题
关于“代码生成”笔者的深入思考如下:
- 优点:代码生成+cursor ai 工具 写代码会速度会很快,节省时间。
- 缺点:缺少了一个思考的过程,会很容易产生bug
- 结论:相比于速度和bug,我们相信速度在bug面前不值一提
二、具体使用
2.1、要求要求
例如 t_category 分类表
sql
CREATE TABLE `t_category` (
`category_id` int NOT NULL AUTO_INCREMENT COMMENT '分类id',
`category_name` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '分类名称',
`category_type` smallint NOT NULL COMMENT '分类类型',
`parent_id` int NOT NULL COMMENT '父级id',
`sort` int NOT NULL DEFAULT '0' COMMENT '排序',
`disabled_flag` tinyint NOT NULL DEFAULT '0' COMMENT '是否禁用',
`deleted_flag` tinyint NOT NULL DEFAULT '0' COMMENT '是否删除',
`remark` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '备注',,
`update_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '创建时间',
`create_time` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '更新时间',,
PRIMARY KEY (`category_id`) USING BTREE,
KEY `idx_parent_id` (`parent_id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=364 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci ROW_FORMAT=DYNAMIC COMMENT='分类';2.2、使用方法
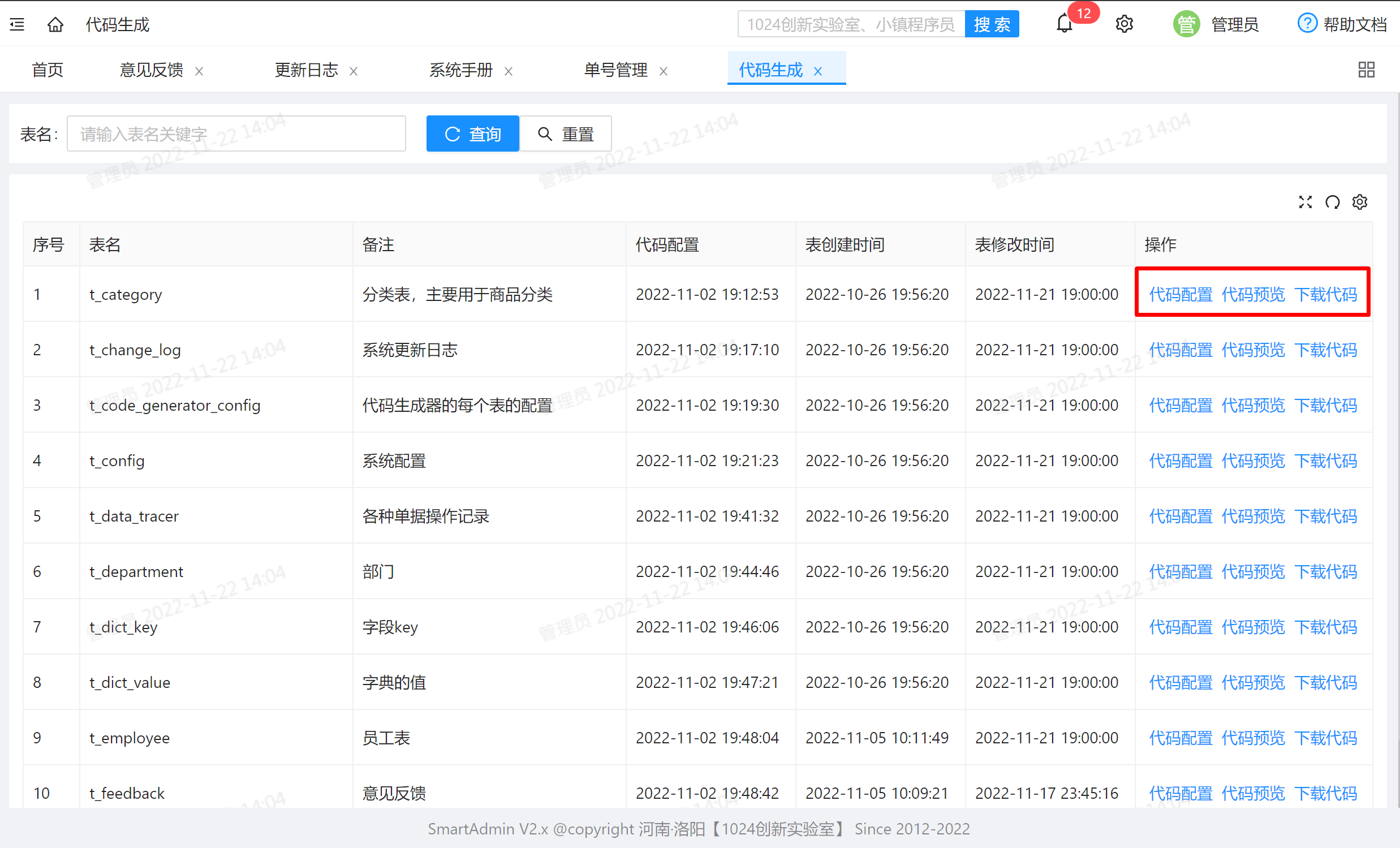
以超管身份登录系统,打开代码生成 菜单页面
- 1)搜索 要生成的表信息
- 2)点击
代码配置 - 3)
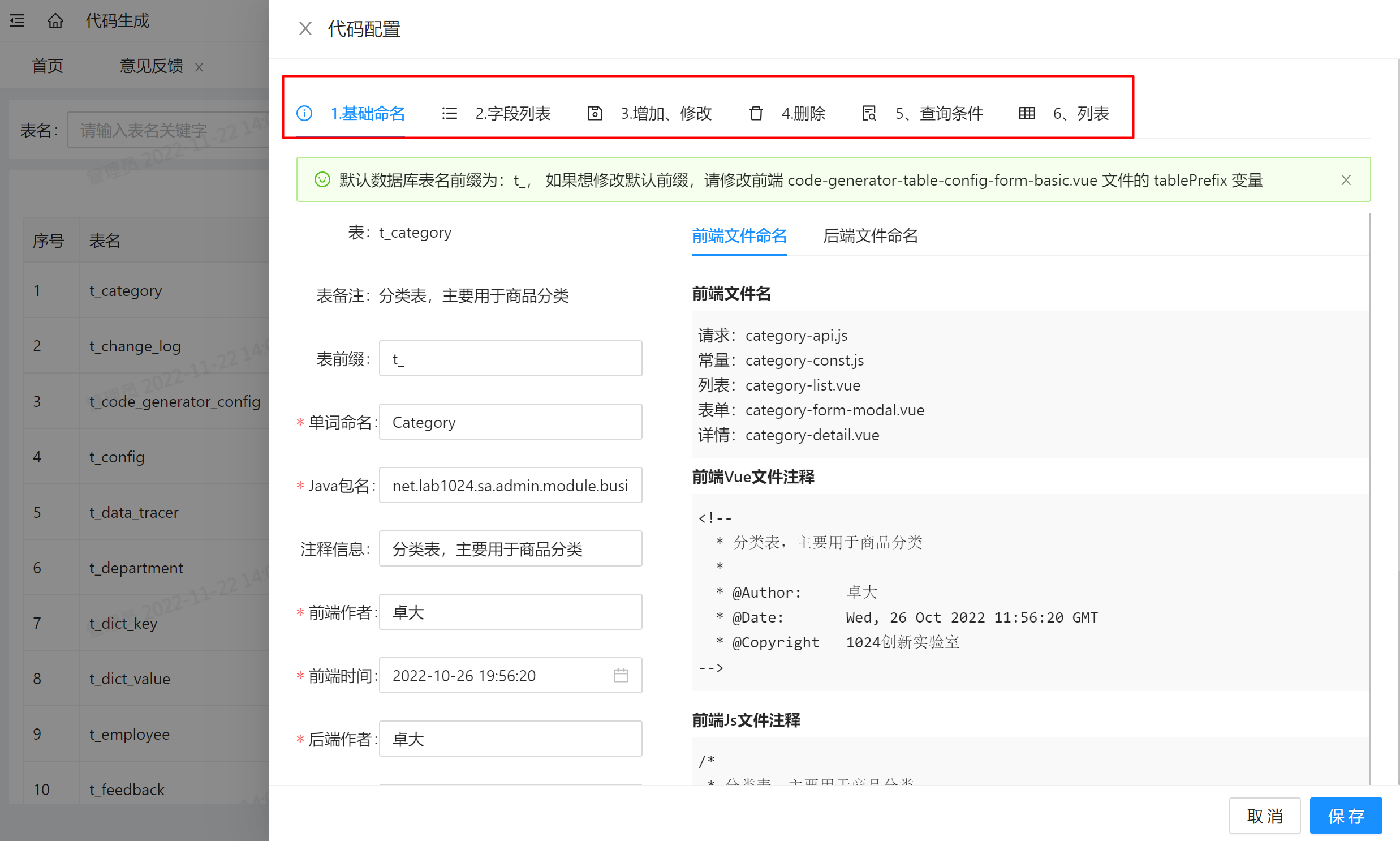
 |  |
| 在线代码配置 | 代码生成配置持久化 |
2.3 下载
点击列表中的 下载代码 即可 下载一个 代码压缩包了
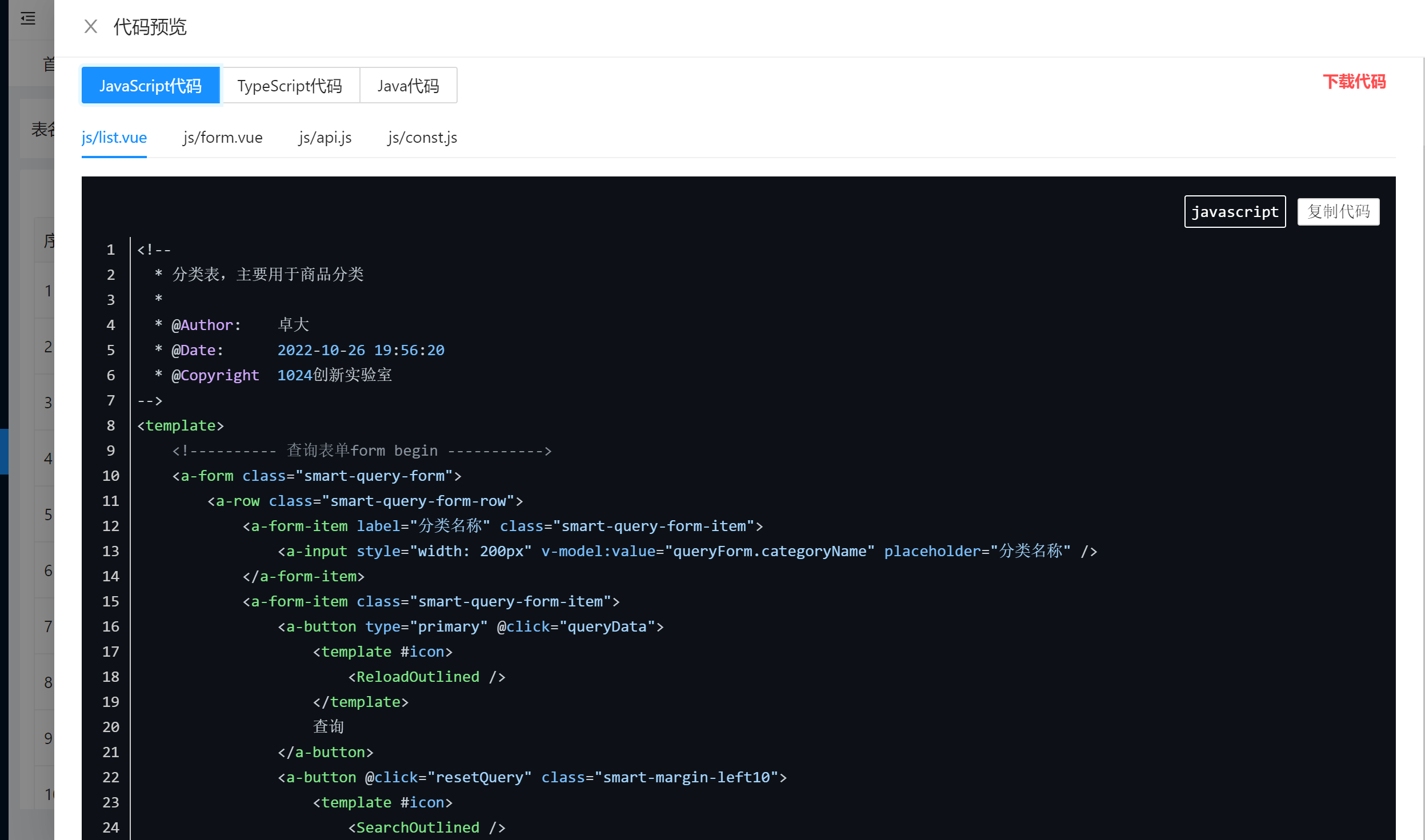
2.4 代码在线预览
 |
三、后端代码
- 1、在
sa-admin项目中src/main/java/net/lab1024/sa/admin/module/business下新建包xxx目录 - 2、将生成代码中的
controller, dao, domain, manager, service5个目录复制到 刚才新建的包xxx中 - 3、在
sa-admin项目中src/main/resources/mapper/business下新建xxx目录 - 4、将生成代码中的
mapper目录中的xxxMapper.xml文件复制到改目录 - 5、打开数据库,执行生成代码中的
sql中的XxxMenu.sql文件,用于创建菜单和相关功能点
四、前端代码
将下载下来的前端代码放到具体的目录下,如下:
- 将
xxx-api.js放到/src/api/business/xxx目录下 - 将
xxx-const.js放到/src/constants/business/xxx目录下,并在/src/constants/index.js中 引入!!! - 新建
/src/views/business/xxx/目录,并将xxx-list.vue和xxx-form.vue放在该目录下 - 具体可以看下
goods商品模块,代码在/src/views/business/erp/goods目录
五、检查配置菜单(前端页面路由)
- 第一步:打开系统,以
admin超级管理员登录 - 第二步:打开菜单
系统设置 -> 菜单管理,搜索关键字 'xxx/list' - 第三步:找到后,点击
编辑,查看是否为正确的路由地址和组件地址 - 路由地址为:
/xxx/list - 组建地址为:
/business/xxx/xxx-list.vue - 保存菜单,然后
- 点击菜单进行访问
 |
| 添加菜单,然后刷新页面即可 |
六、刷新点击菜单
- 刷新页面
- 找到新增加的菜单名字
- 打开F12, 查看前端报错
- 打开 idea, 查看后端报错
联系我们
1024创新实验室-主任:卓大,混迹于各个技术圈,研究过计算机,熟悉点 java,略懂点前端。
1024创新实验室, 卓大的软件公司,致力于成为中原领先、国内一流的技术团队, 以AI+数字化为驱动,用技术为产业互联网提供无限可能, 业务如下:
- 供应链(网络货运、大宗贸易进销存ERP、物流TMS、B2B电商、仓储WMS、AI提效等)
- 教育(就业创业大数据平台、继续教育平台、在线教育系统、题库等)
- AI+软件(软件定制外包、数据大屏、国产化改造、人员外包、技术顾问、技术培训等)
- 欢迎各类合作哦~
 |  |  |  |
| 加微信: 卓大 拉你入群,一起学习 | 公众号 :六边形工程师 分享:赚钱、代码、生活 | 请 “1024创新实验室” 烩面里加肉 咖啡配胡辣汤,提神又饱腹 | 抖音 : 六边形工程师 直播:赚钱、代码、中医 |
